BRAND LOGO
seven ways To Hardwire YOUR BRAND LOGO INTO ALL OF YOUR CONTENT
Instead of letting your brand logo suite sit in a virtual graveyard on your hard-drive, collecting dust, why not give it some giddy-the-f-up so it’s out there work-horsing it for you.
Before we swan dive into all the ways you can use your brand logo suite to make your content unmistakably yours, let’s talk about what a brand logo suite is.
written by: DRE BELTRAMI
reading time: 5 minutes
WHAT IS A BRAND LOGO SUITE?
We’ve all been there before, desperately trying to squish our logo into profile images, business cards, and various marketing materials. Your primary logo may be wonderful but if it isn’t flexible, then you may be damaging your brand identity.
A squished, blurry logo doesn’t say, “I know my shit!”
To build a strong brand and snag the visibility you’re craving, you need a brand identity that translates well no matter the medium (e.g, online, in print, on merchandise, etc.) is being used, and a brand logo is no exception.
It’s rare, if not impossible for, one logo to meet all of your needs. Which is why I want to help you expand your logo into a suite that includes a secondary and submark logo variation so you have all of your bases covered.
THE THREE TYPES OF BRAND LOGOS
If you want to design a well-rounded brand logo suite you’re (typically) going to include three types of logo variations.
Main Logo
Your main brand logo has all the bells and whistles.
If you want to include a graphic nuance (iconography, shape frame, line work, inlay effect in the typography, etc.), this is the place to do it!
Your main brand logo will (likely) include multiple colors, and may even include your tagline.
Secondary Logo
Your secondary brand logo is the minimalist version of your main logo, sans all the bells and whistles.
It (typically) features one color, and it’s (often) the opposite orientation (stacked vs. one-line) of the main logo, which is so you have a version that’ll work whether you have more horizontal or vertical space in your content.
Submark Logo
Your submark brand logo is a closely-related, proportionally-even, paired-down version of your main logo.
It (typically) features the graphic nuance from your main logo, and is designed in a compact manner, meaning, either circular or square, in a single color.
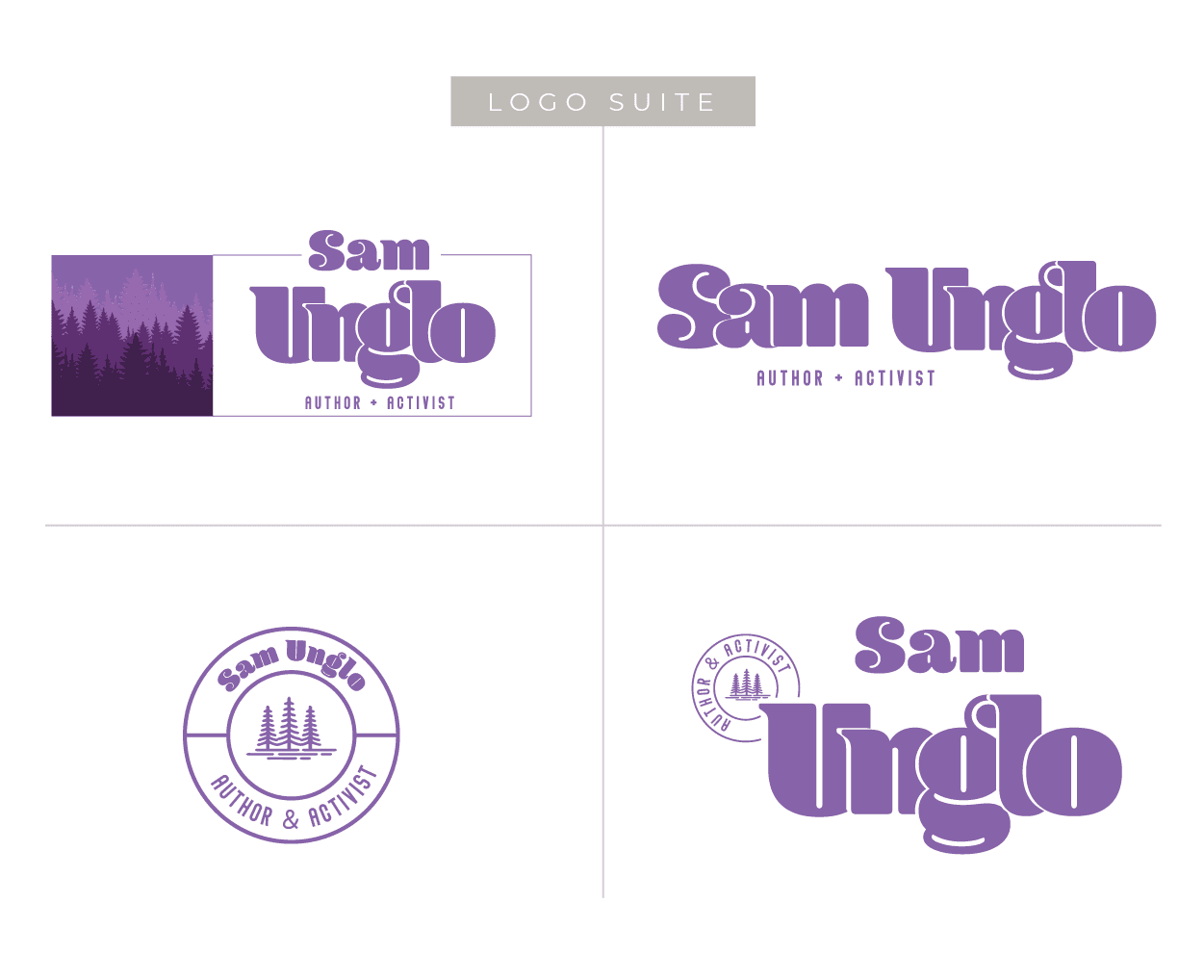
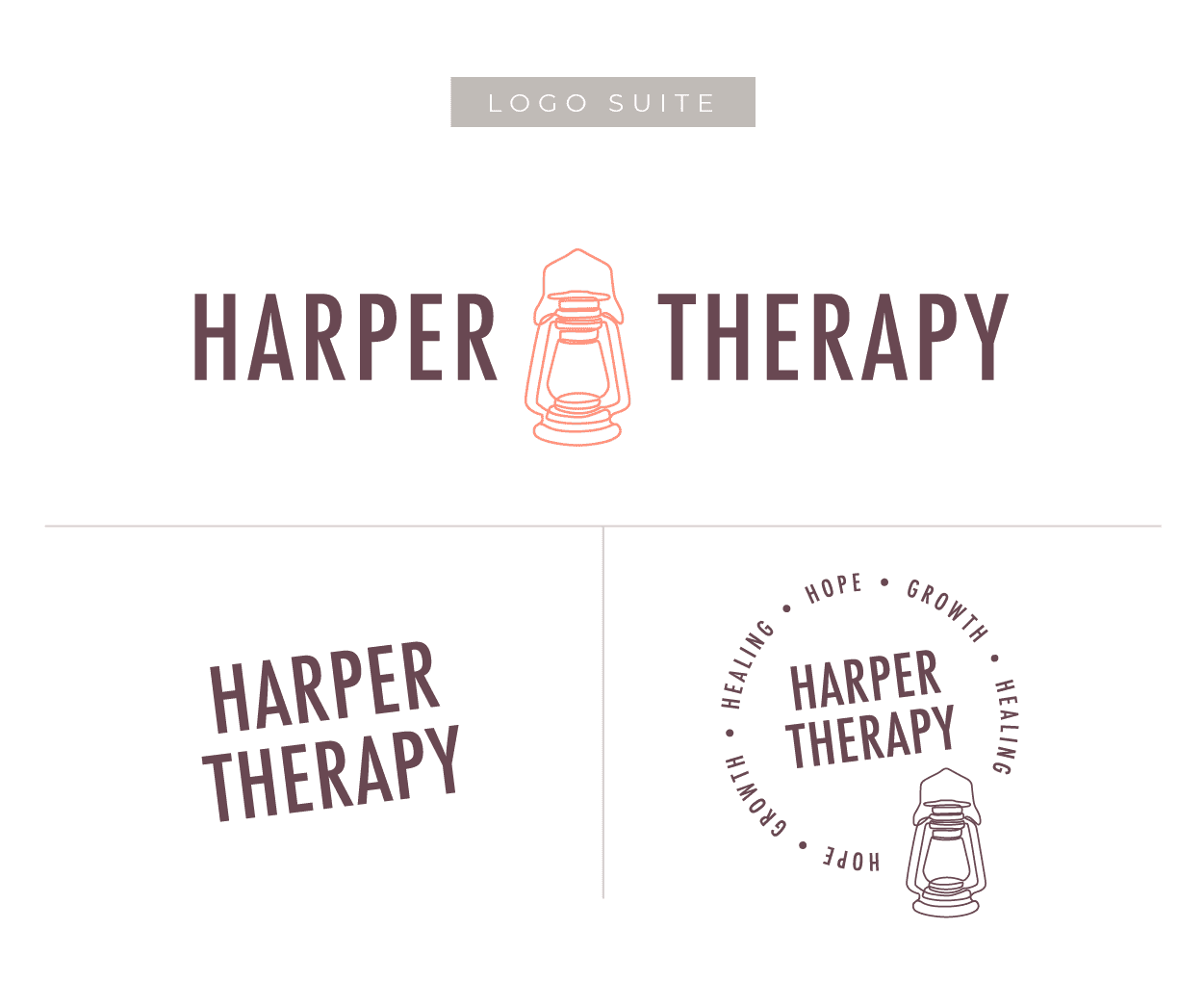
Here are some real world brand logo suite examples from a couple of my clients.
Click any brand logo suite below to eye-guzzle their full brand identity.
seven places
WHERE YOUR Brand Logo CAN BUILD BRAND RECOGNITION
Once you have your brand logo suite in hand (ok, hard drive), then it’s time to make sure it’s hardwired into every piece of content you create.
Here are seven places that are perfect for infusing your entire logo suite into the content you already have and the content you’re going to create, so no matter where someone finds you you’ll know that your brand name is starting to get etched into their memory.
website theme
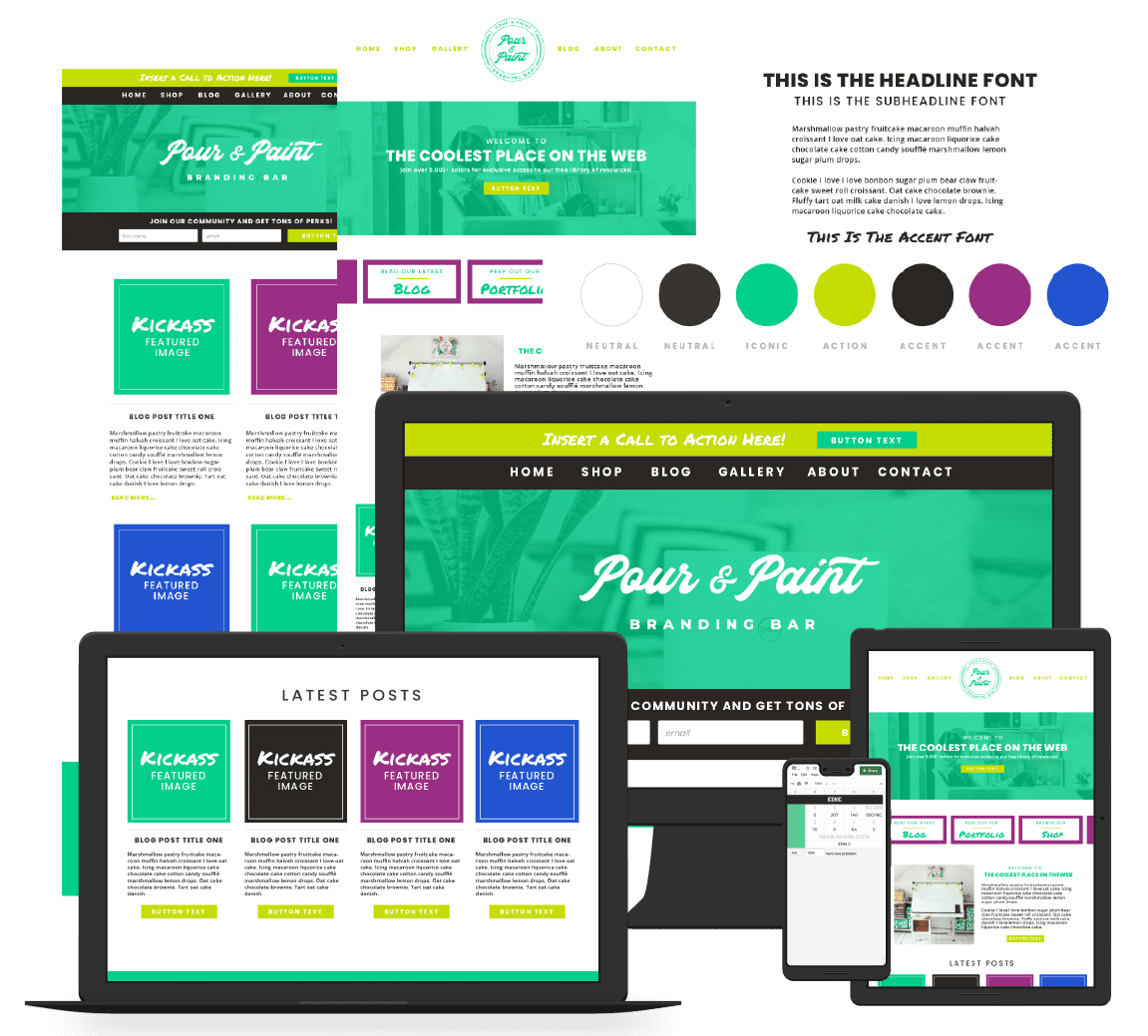
Your website is the most obvious place to drop your brand logo suite, and usually the one place brand’s turn to first when they’re rolling out a new design.
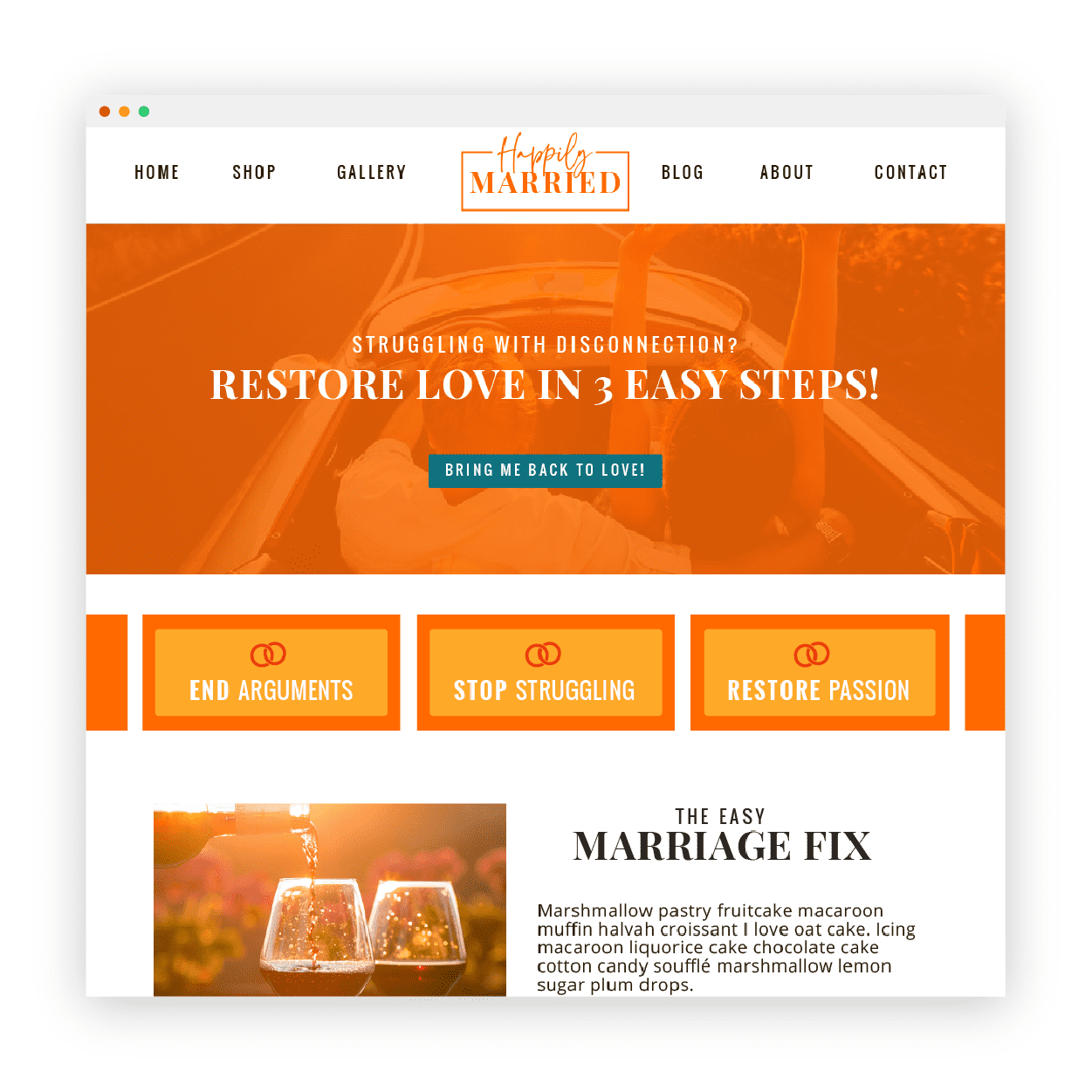
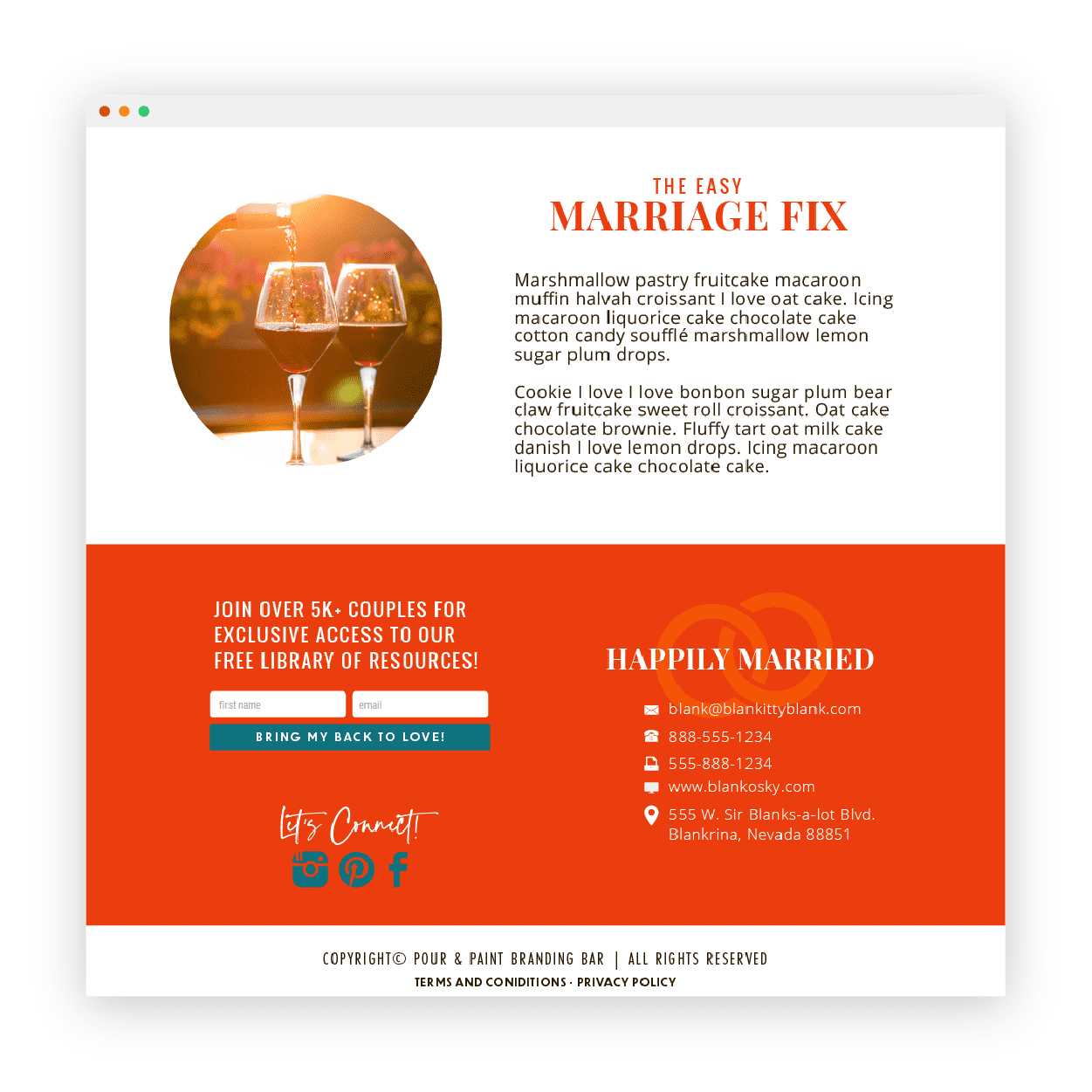
Below is a smorgasbord of examples (from my clients) that detail different ways and places you can use your brand logo suite in your website theme, including in your navigation menus, footer widgets, background sections, and favicon. We’ll tackle blog featured images later in this lesson.
Click any image below to open a larger version.

Main brand logo
Top center of your header navigation menu

Brand Logo iconography
Left-aligned in your header navigation menu

Brand Logo Iconography
Center-aligned, with the transparency decreased, in the background of your footer widget area

Any Brand Logo
Centered-aligned at the very bottom of your website, right above your terms and conditions link

Secondary Brand Logo
Left-aligned in your header navigation menu

Submark Brand Logo
Left-aligned in your header navigation menu, overlapping with your hero/signage image

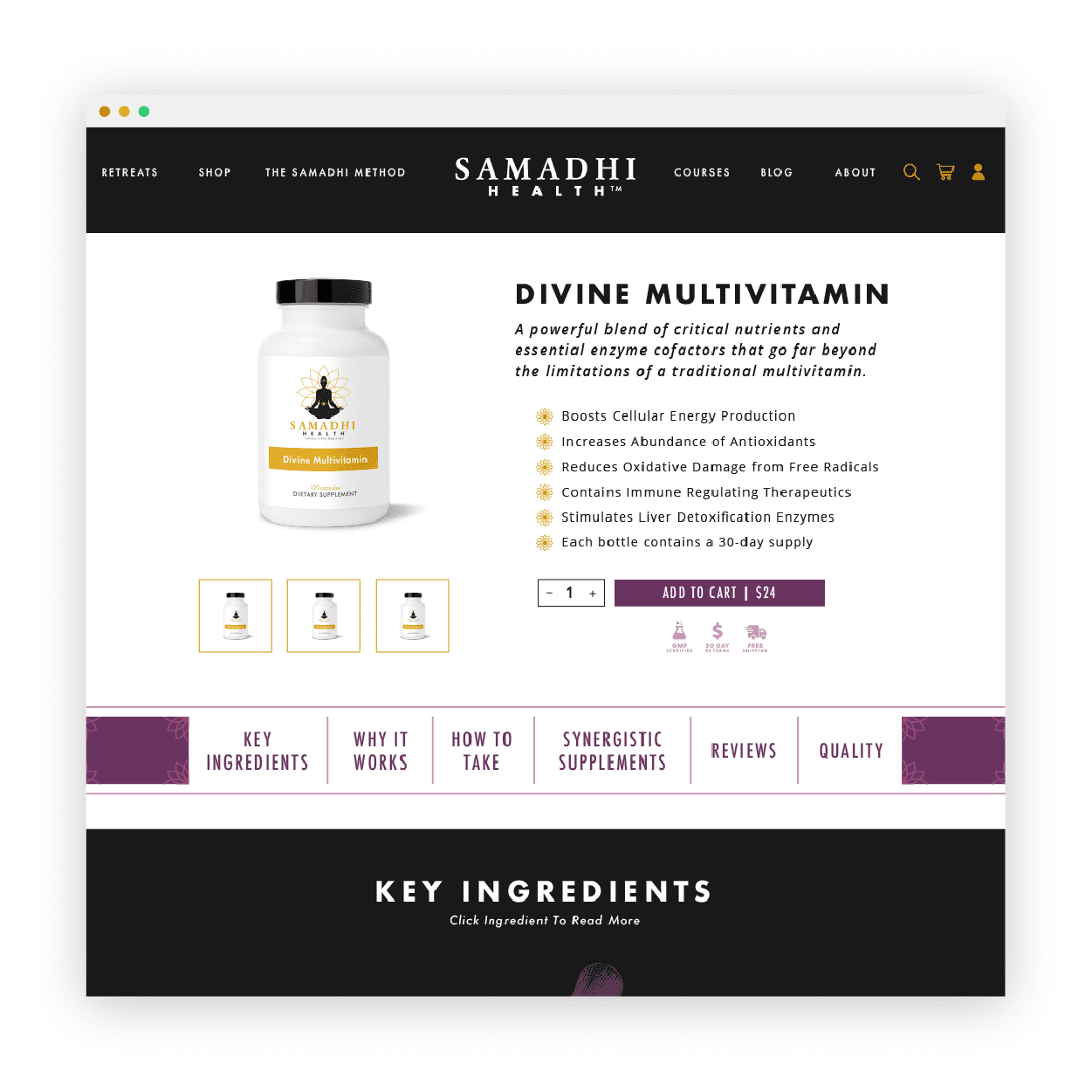
Secondary Brand Logo
Left-aligned in the header navigation menu on your shop page, with your main logo front + center in the product photography

Secondary Brand Logo
Center-aligned in header navigation menu on your shop page, with your main logo front + center in the product photography

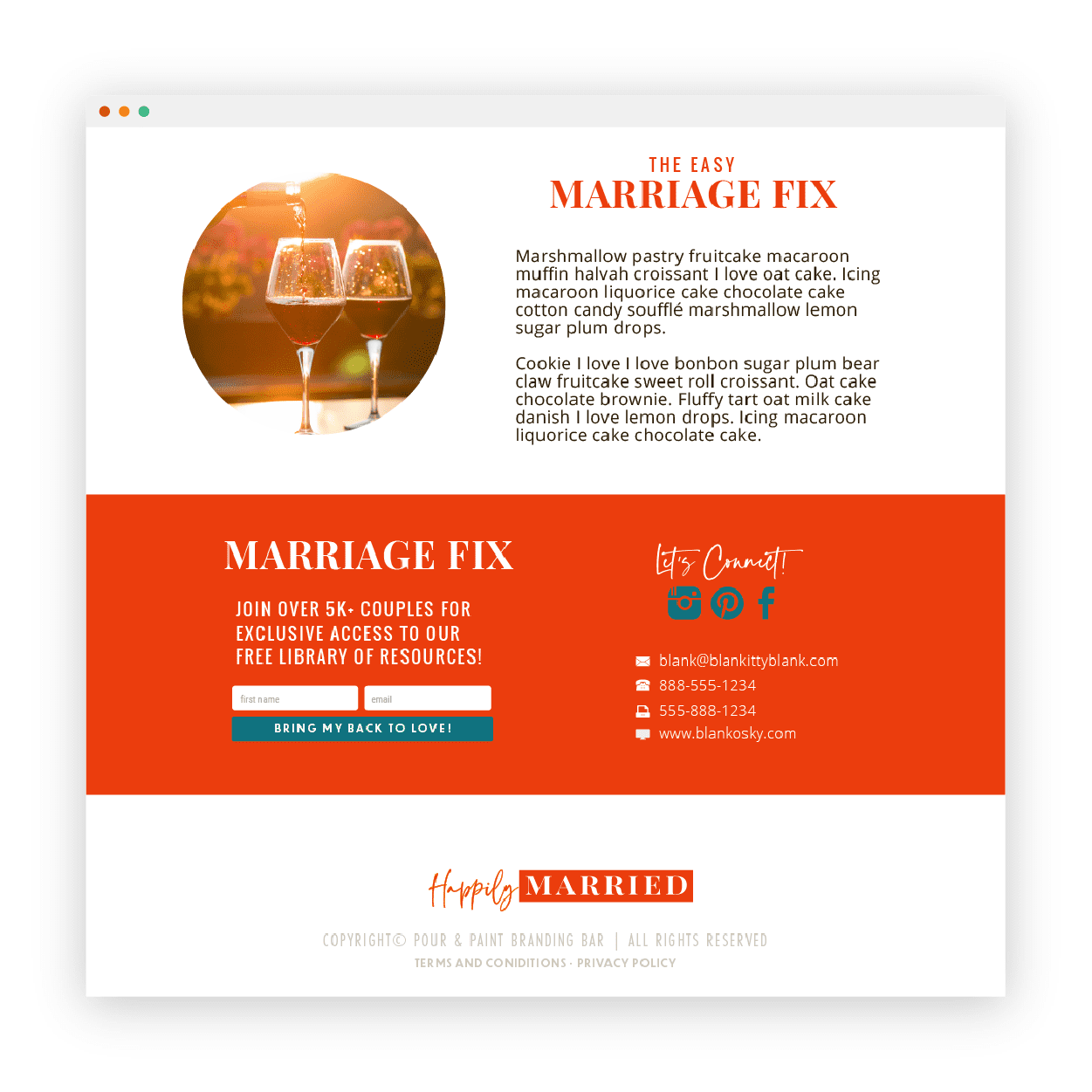
Website Background
Use the nuance in your brand logo as a nuance in your website headline STYLE

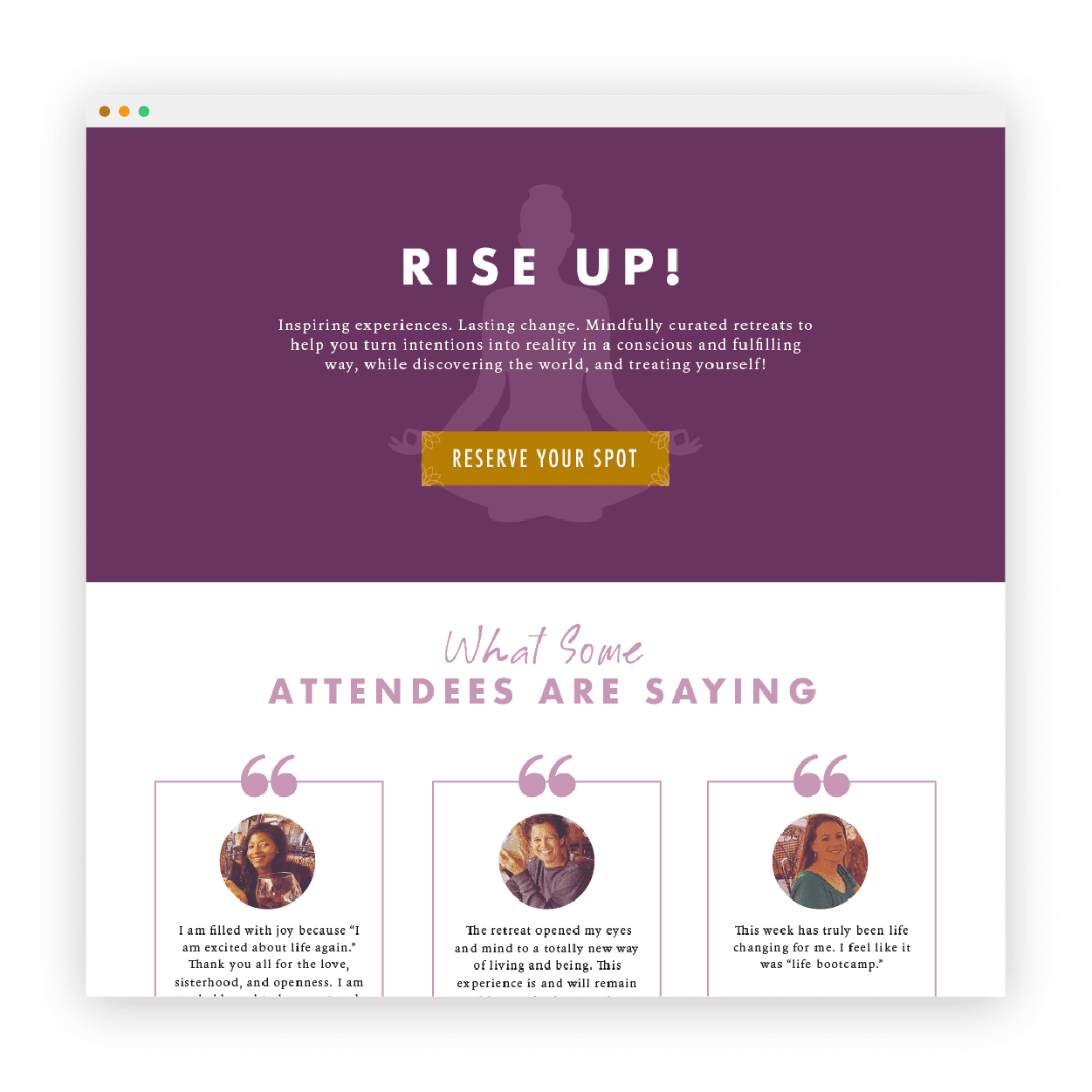
Website Background
Use the nuance in your brand logo as a shape overlay in your website BACKGROUNDS

Website CALL TO ACTIONS
Use the graphic nuance in your brand logo as a shape overlay in your callS to action

Website CALL TO ACTION
Use the nuance or iconography in your brand logo as a stylistic nuance in YOUR CALLS TO ACTION

Favicon
Use the first letter in your brand name as the favicon for your website
Favicon
Use the first letter in your brand name and ALL (OR PART) of the nuance used in your brand logo as the favicon for your website
WATERMARKING
Another way to hardwire your brand logo suite into your content is by using it as a watermark, which means superimposing one of your logos on the very top layer of your images.
Watermarking is not only a great way to build brand recognition with your brand logos but it’s also important for protecting yourself from copyright infringements when you’re marketing your work.
It’s not about slapping a logo on your images, it’s about integrating your logo into your image styling. You want your watermark to look intentional and artistic so it doesn’t look like an afterthought.
Below is a smorgasbord of examples (from myself and my clients) that detail different ways you can use your brand logo suite to watermark your images in a way that makes your style even more original!
Click any image below to open a larger version.

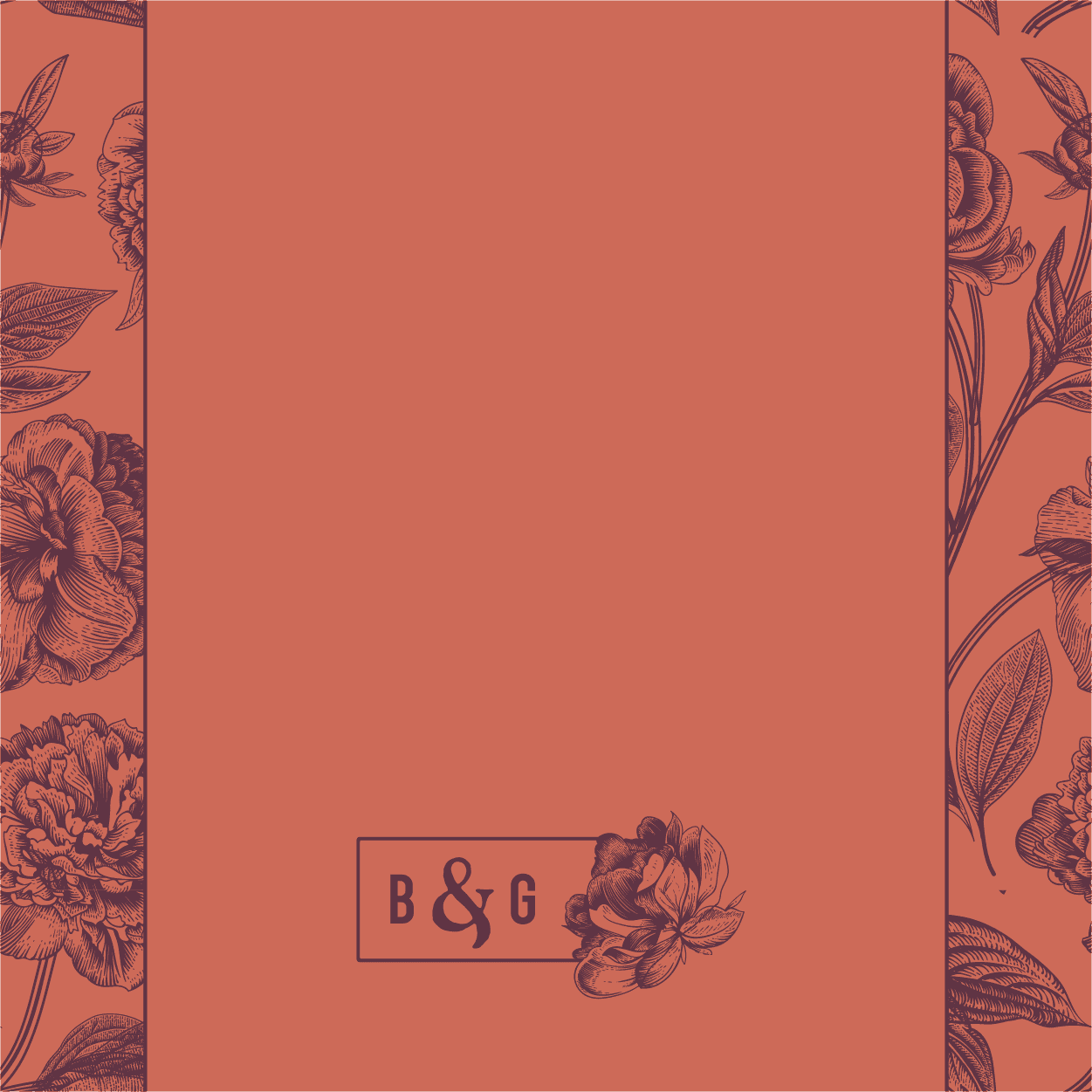
Submark Brand Logo
Use it like a stamp on the edge of your headline

Submark Brand Logo
Use it as a stamp on the edge of your shape overlay

Submark Brand Logo
Use it as a stamp on the corner of a button

Submark Brand Logo
Use it as a stamp, with the transparency reduced, bleeding off the corner of your image

Submark Brand Logo
Use it as a stamp, with full transparency, bleeding off the corner of your image

Submark Brand Logo
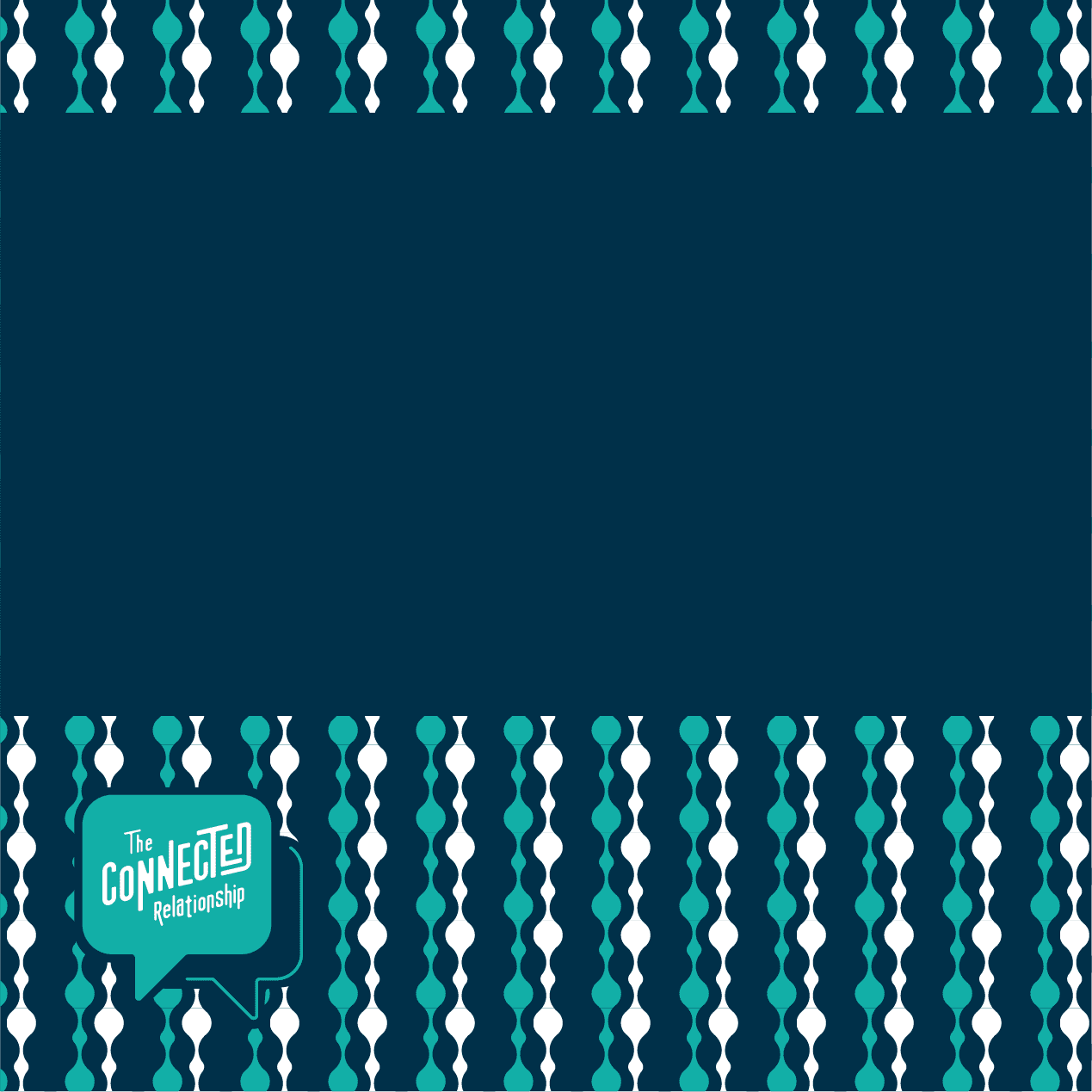
Create a shape overlay in a pattern OVERLAY and add your submark on top of the overlaY

Brand Logo Iconography
Integrate it into the corners of your image in full transparency

Brand Logo Iconography
Use it as an anchor on the edge of a shape overlay

Submark Brand Logo
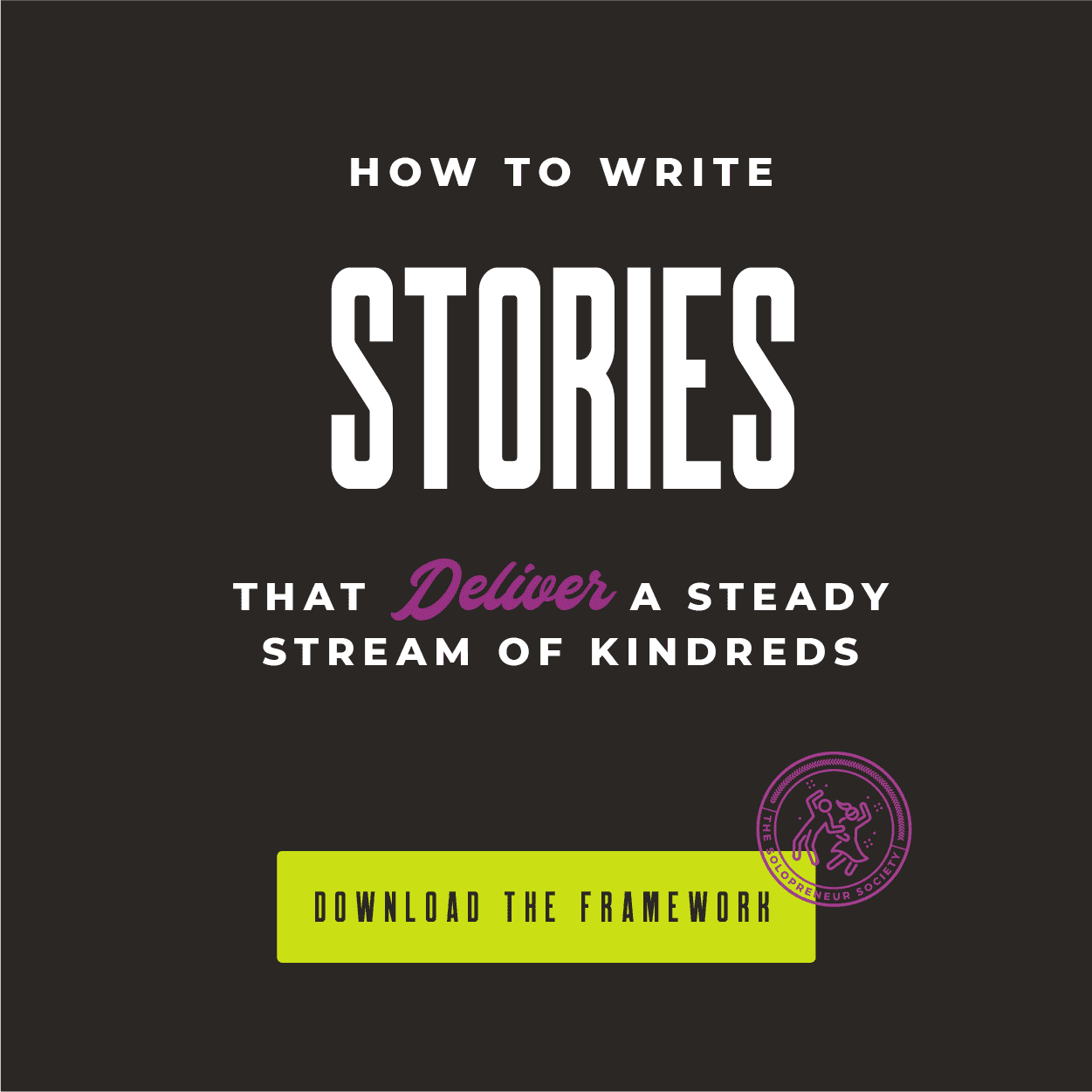
Integrate it into part of your stylistic nuances, in this case it’s a form-STYLE

Submark Brand Logo
Use it as a stamp on the corner of a shape outline

Submark Brand Logo
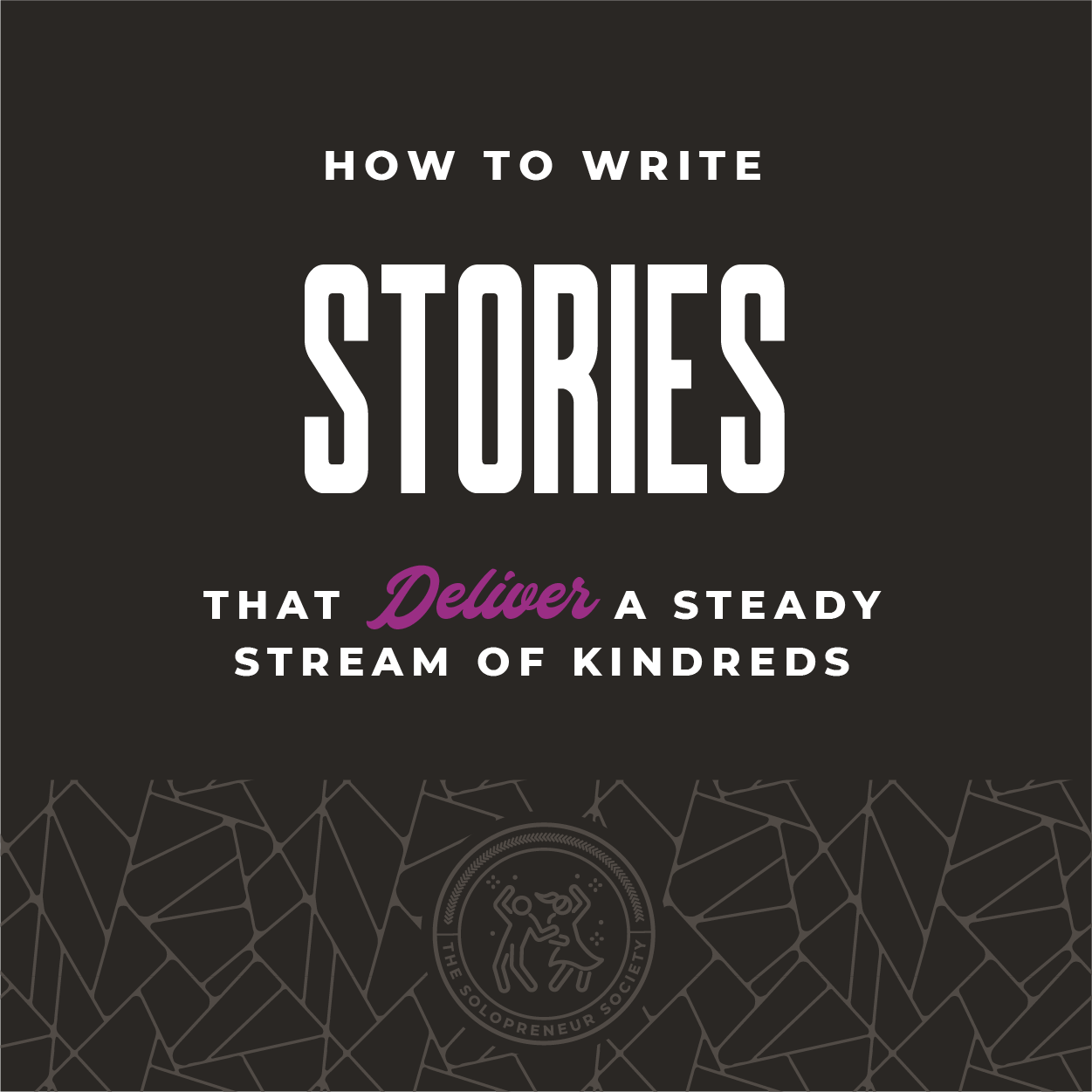
Use it center-aligned at the bottom of your images in full transparency

Submark Brand Logo
Use it center-aligned at the bottom of your images, with the transparency reduced

Submark Brand Logo
Use it in a pattern OVERLAY on the top, bottom, or sides of your images at full transparency

Submark Brand Logo
Use it in a pattern OVERLAY on the top, bottom, or sides of your images at full transparency
HOW TO FIND THE STYLING THAT'S RIGHT FOR YOU
Part of choosing the right styling nuances for your brand logo suite is trying on different looks so you can see, with your own eyes, how things will look "out in the wild" before you make any decisions, which means a proper romp in a "virtual fitting room" is in order...
fine-tune your logo styling
WITHOUT ANY OF THE Blind guesswork

Welcome to your
Brand Identity Fitting Room
Your own virtual loft, where you can try on and style-proof each and every asset as you design your brand identity to make sure everything comes together like the hand-crafted masterpiece you’re going for.
VIDEO INTRO
If video is your spice of life, the easiest way to hardwire your brand logo into your content, so it builds brand recognition, is to create a video intro that can easily be edited into all of your recordings.
Creating your own brand logo video intro isn’t nearly as complicated as you think. Below are three examples that I created with the Mojo App, in under a minute, that feature brand logos from myself and a couple of my clients.
If you’re looking for something more specific, style-wise, or just done for you, you can find the template of your dreams on VideoHive and my boy Lou Bortone can customize it for you.
Click any image below to open a larger version.
made with mojo app for ios
MADE WITH MOJO APP FOR IOS
MADE WITH MOJO APP FOR IOS
PRODUCT LOGOS
One of the most underutilized ways to increase the value you get out of your logo and reinforce the brand recognition it’s out there building for you is to use elements in your brand logo suite in the logos of your products and services.
Those elements can include the typefaces themselves (including typefaces within the font family), stylistic nuances, shape-frames, line work, or iconography.
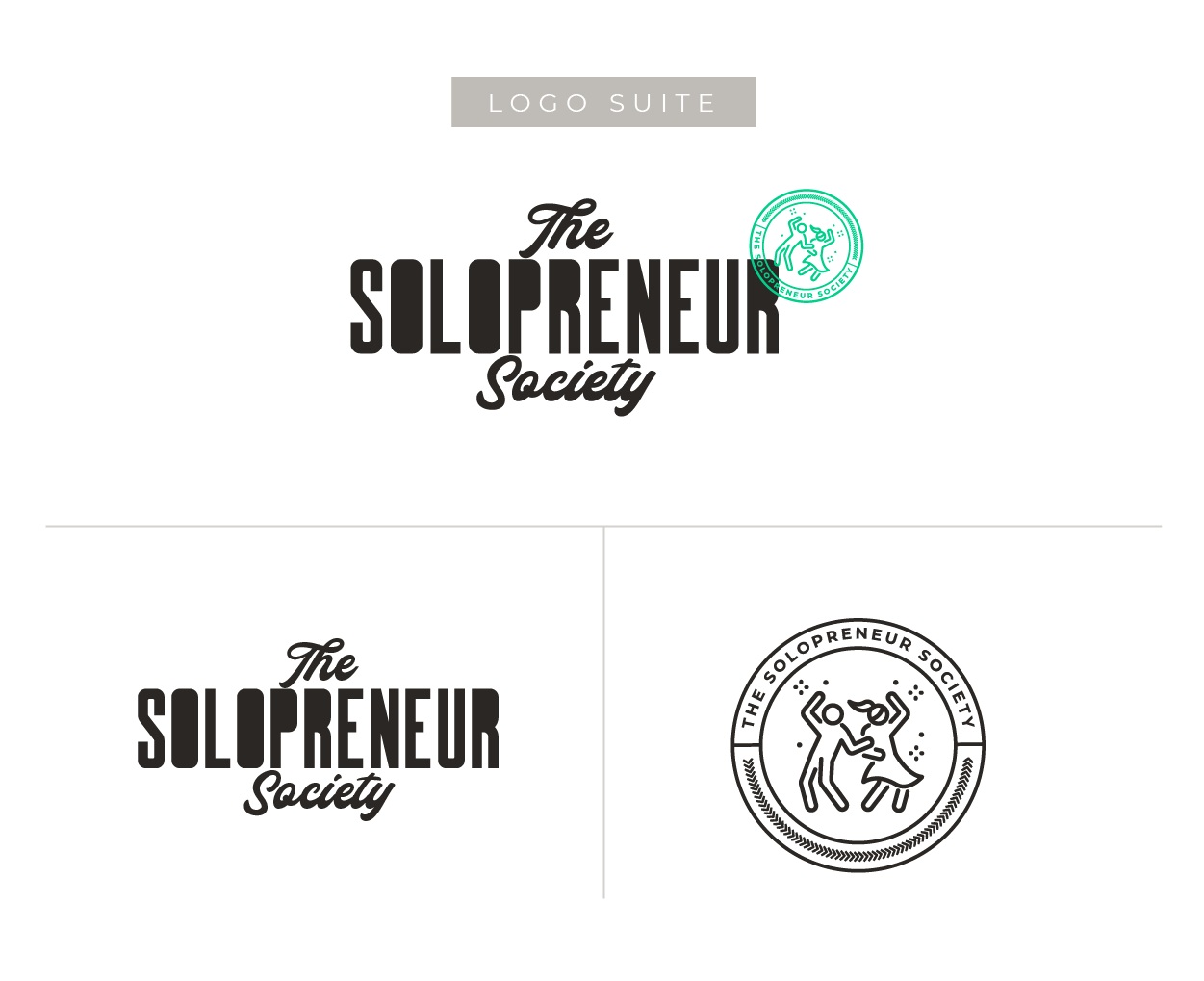
Below is the logo suite for The Solopreneur Society, along with logos from some of my current and past products and services. I use my main headline typeface in every single in-house logo I create, which gives my content and offers (brand-wide) a signature look that helps me stand out online.
Click any image below to open a larger version.

THE SOLOPRENEUR SOCIETY BRAND LOGO SUITE






I don’t know anyone who isn’t in their inbox at least a few times a day. Soooo, if you’re planning to pop into anyone’s inbox, make it easy for them to remember you - THAT’S what your brand logo suite is for.
Yes, your logo literally spells out your brand name but what it also does, is give someone a visual cue that helps them immediately recall everything they know about you. It’s like when you see your bestie’s beater driving downtown - you’d know that car anywhere. Brand recognition, baby!
If email is a lifeline between you and your kindreds, whether through your personal email or an email marketing platform, it would be worth your time to throw your brand logo suite into the mix.
Below are a few examples (from myself and a few of my favorite solopreneurs) that detail different ways you can use your brand logo suite in your emails, personal and mass marketing, to build recognition into your exchanges.
Click any image below to open a larger version.

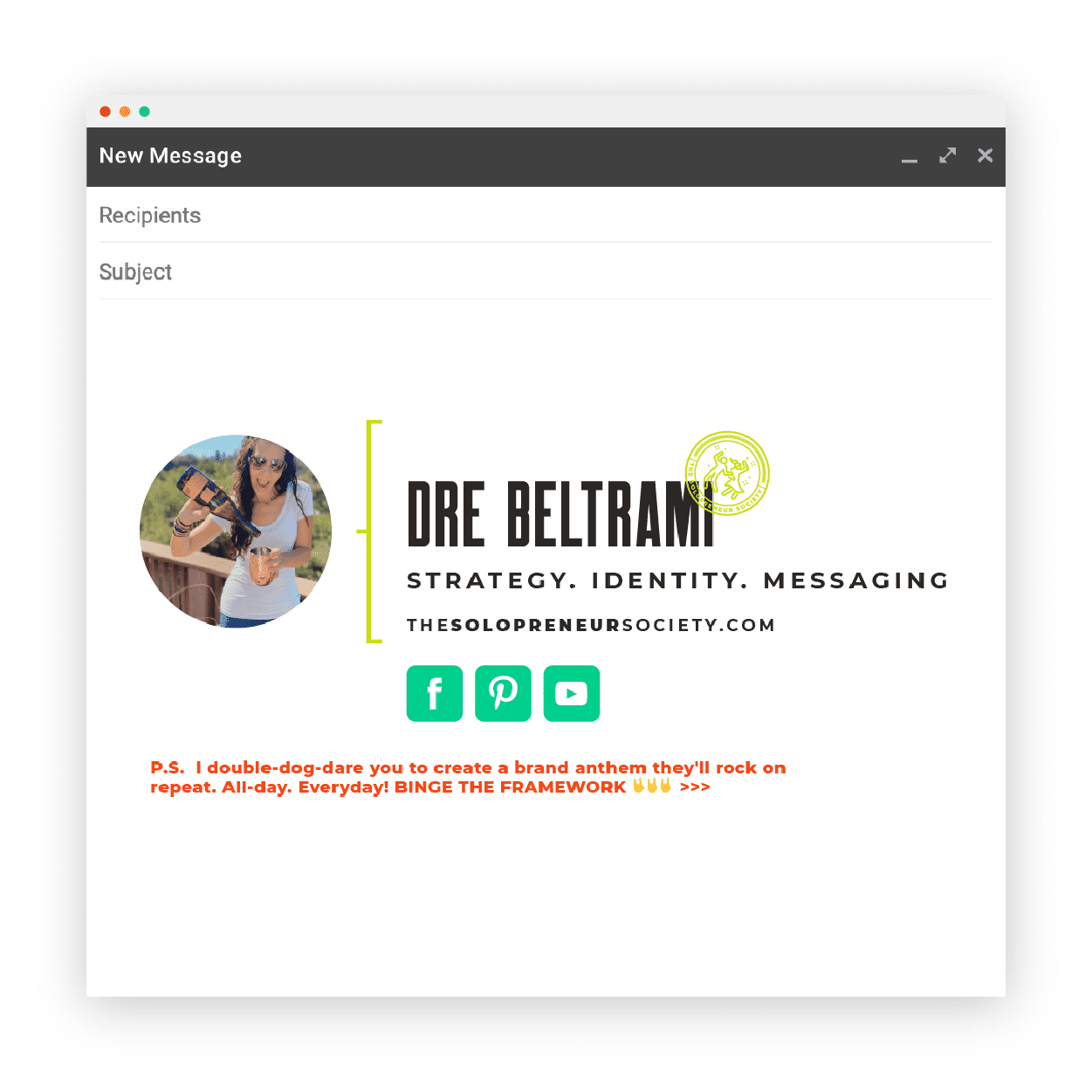
Email Signature
Add it to your personal email signature - this is the one I’m using in MY Gmail ACCOUNT

Email Template
Create an email template that features a banner image with your brand logo in the center for your email marketing

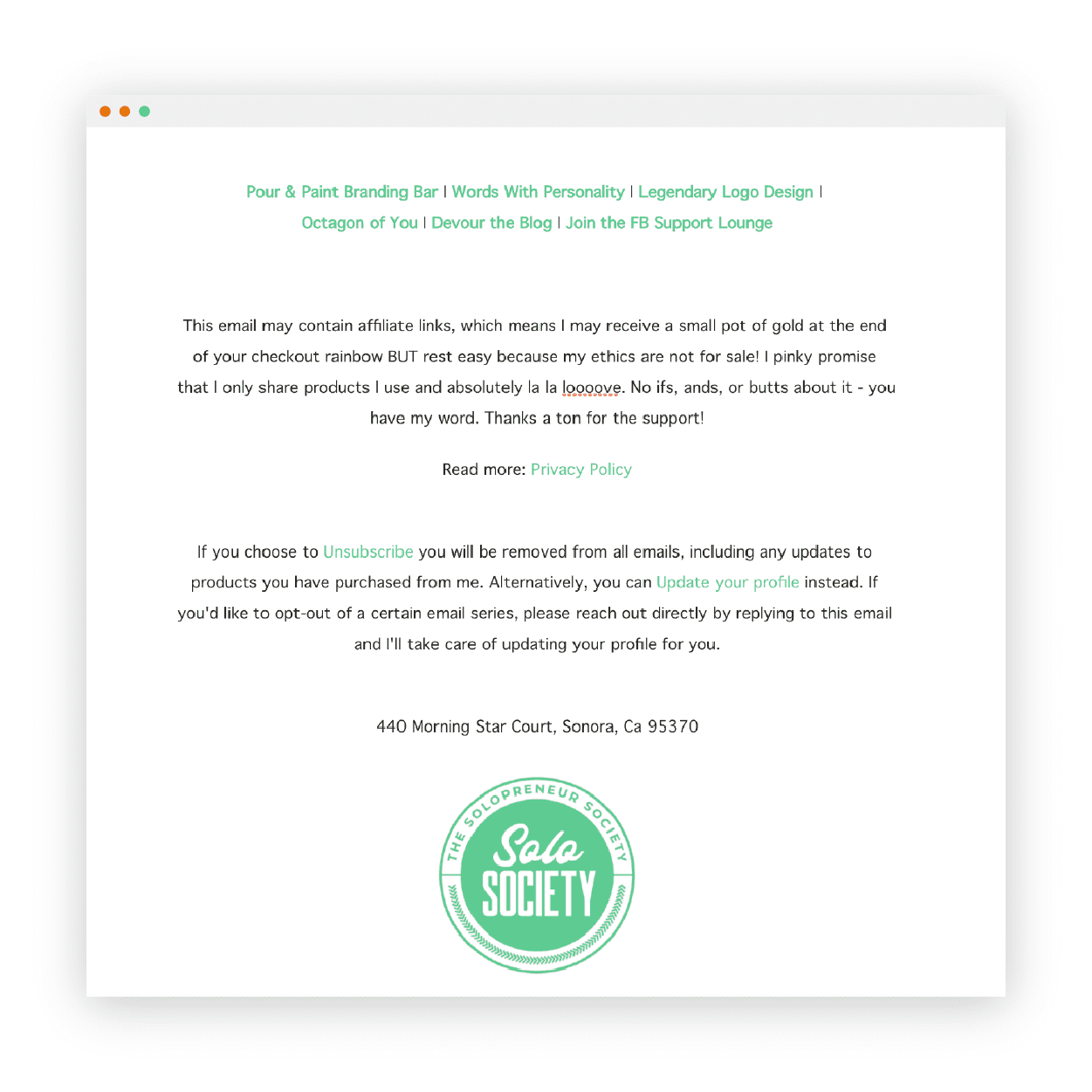
Email Template
Create an email template that features your brand logo center-aligned at the end of your marketing emails
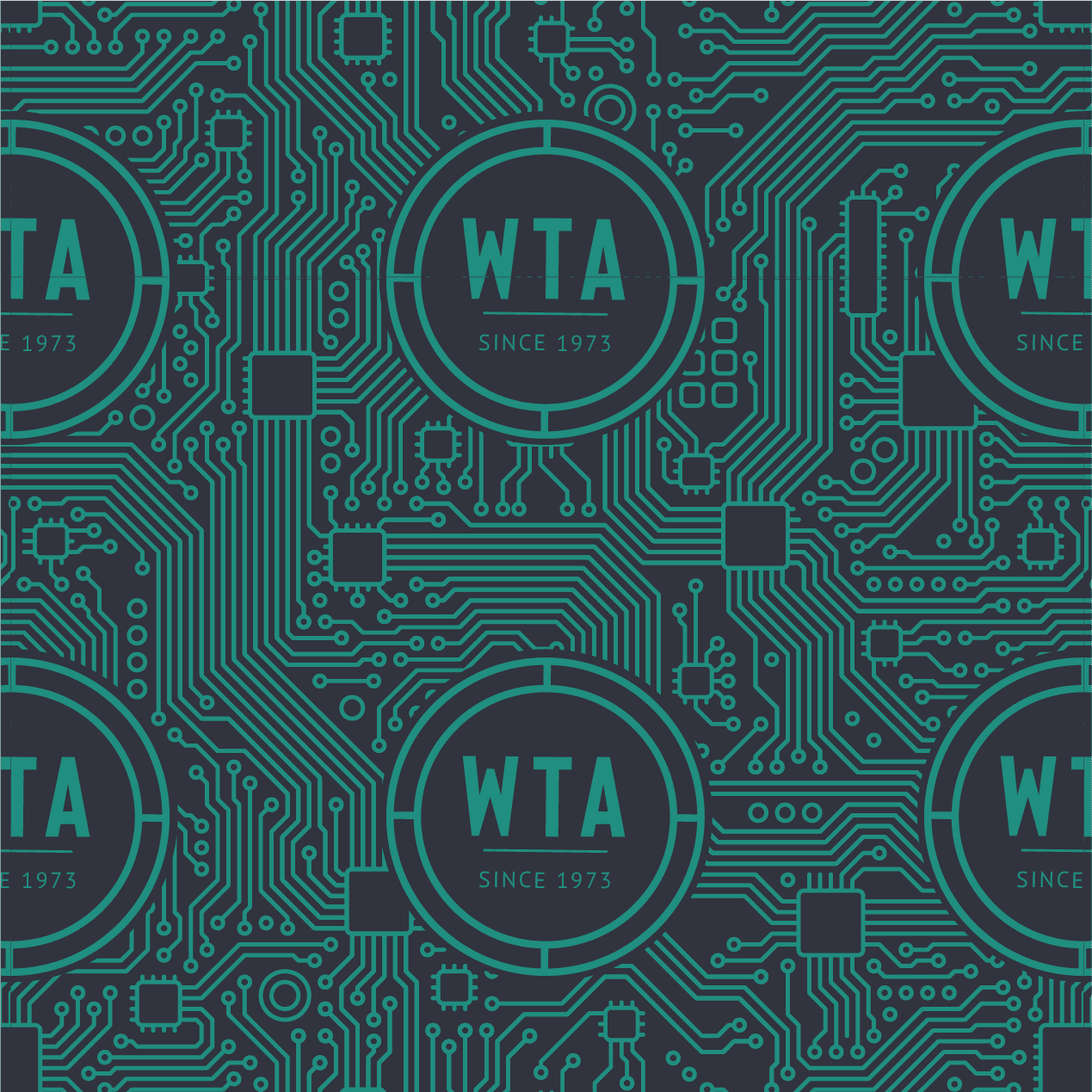
PATTERN SUITE
Wanna kick the brand recognition-value of your brand logo suite up twelve notches? There’s no easier way to do that then turning it into a pattern in your identity suite.
Pattern suites (when crafted correctly) are one of the most original pieces of a brand identity suite. They can be used on anything from image templates for social to background images on your website, their versatility is unrivaled by any other brand asset there is.
By making slight adjustments, like color, transparency, and scale, you can turn one pattern into an entire custom suite.
Below are some examples (from myself and a few of my clients) that detail different ways you can use your brand logo suite to create a signature pattern that can be used across your visual content.
Click any image below to open a larger version.

Main Brand Logo
Turn your main logo into a multi-color seamless pattern

Submark Brand Logo
Turn your submark logo into a single-color seamless pattern

Brand Logo Nuance
Turn the graphic nuance in your brand logo into a multi-color or single color seamless pattern

Iconography
Turn the iconography in your brand logo into a multi-color or single color seamless pattern

Brand Logo Nuance
Turn any shapes you have in your brand logo into A multi-color or single color seamless pattern

Submark Brand Logo
Integrate your submark brand logo into a more intricate design and turn that into a seamless pattern
IMAGE OVERLAYS
Last but definitely not least, let’s talk about overlays for your social media and promotional images.
Rather than using one of the millions of dime-a-dozen template packs floating around the internet (I know they’re tempting), make your images original by turning the graphic element in your brand logo into a nuance in your images.
You can turn your nuance into a frame to lay your text onto, or you can simply add the nuance on top of a solid color background, and reduce the transparency.
Below are some examples (from myself and a few of my clients) that detail different ways you can use your brand logo suite to create a signature style for your promotional images.
Click any image below to open a larger version.

Shape Overlay
Use the shape overlay in your brand logo suite as a shape overlay in your images

Shape Overlay
Make a mirrored image of the shape overlay in your brand logo and use that as a shape overlay in your images

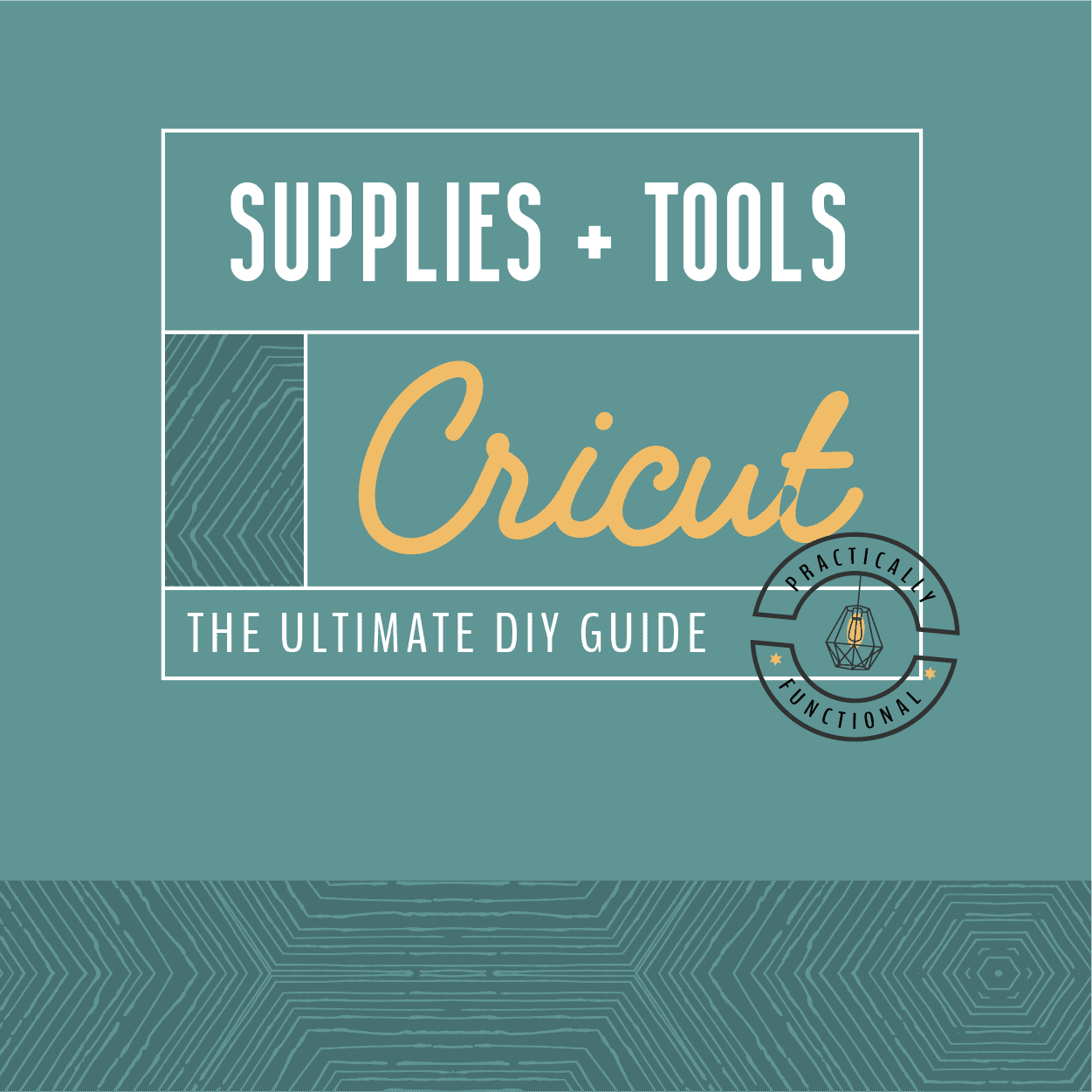
Shape Overlay
Use the iconography in your brand logo, with the transparency reduced (or in a complimentary color), as a shape overlay in your images

Shape Overlay
Use a portion of the iconography or nuance in your brand logo as a shape overlay in your images

Shape Overlay
Use a shape overlay with the same type of shape used in the nuance in your brand logo as an overlay in your images

Shape Overlay
Use the nuance in your brand logo as a stylized overlay in your images
I DOUBLE-DOG DARE YOU TO...
...squirrel away 3 hours this week to hardwire your brand logo suite into your content! You game?
If you need help coming up with a smokin' hot, original AF brand identity (including your logo suite), I got you, Boo. Your branding survival kit is packed and ready for pickup...
when it comes to creating a
BRAND IDENTITY
you've gotta come prepared!

say hello to your
BRANDING bug out bag
Your very own branding survival kit, fully stocked with everything you need to create a handcrafted brand identity that's as original as a fingerprint and addictive as a two for one happy hour, so you have peace of mind knowing that the only buzz you're creating is the kind that's contagious.